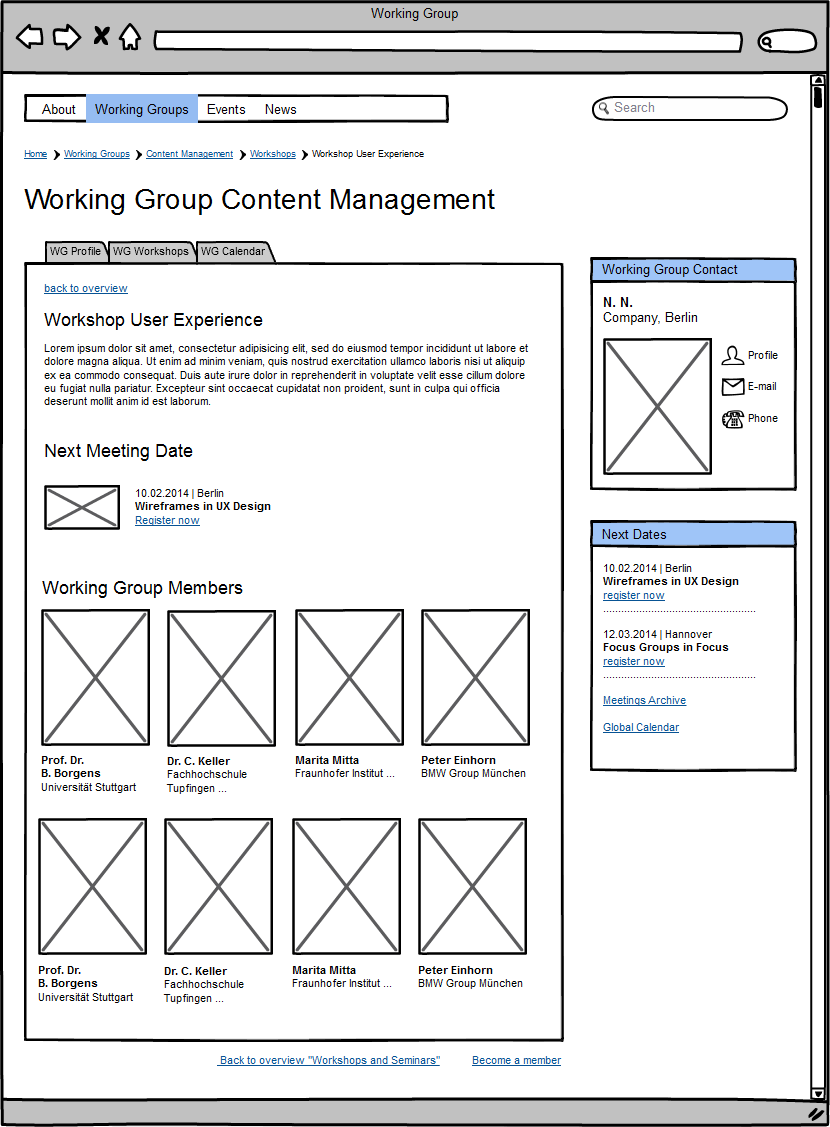
sample wireframe

The sketch outlines elements of a web page:
- main menu with four sample items, one higlighted ("working groups")
- search field
- breadcrumb navigation (with a depth of five)
- content area - left column: container with a dedicated tabbed navigation
- link "back to overview"
- title "Workshop User Experience"
- copy text
- headline "Next Meeting Date"
- thumbnail image, a date, "Berlin", "Wireframes in UX Design", link "Register now"
- headline "Working Group Members"
- block with 8 portrait placeholders, below of each: name and company
- content area - right column:
- container titled "working group contact" with name, company, portrait placeholder, links to profile, e-mail, and phone
- container titled "next dates" with two sample event data like in "next meeting date", below links "meetings archive" and "global calendar"
- footer with links "Back to overview 'Workshops and Seminars'" and "Become a member"