Form follows function – die Form soll sich der Funktion unterordnen.
Die Gestaltung ist wichtig, keine Frage. Design gibt Struktur, schafft Charakter und unterstützt die Orientierung. Aber kein noch so gutes Design ersetzt das Umsetzungskonzept. Und es sollte dieses auch nicht torpedieren. Natürlich ist es verständlich, dass Sie möglichst bald „etwas Konkretes“ sehen wollen. Aber Sie sollten jetzt ganz tapfer sein: das ist keine gute Idee.
Nehmen wir ein typisches Beispiel aus der Praxis: Im Lastenheft finden wir unter dem Punkt „Allgemein“ den Hinweis „Umsetzung des separat beauftragten Designs in Templates. Das Design wird spätestens zum Datum von Meilenstein 1 vorliegen.“ Weiter hinten lesen wir dann zur konkreten Leistungsposition „Übersicht Ansprechpartner“ die Vorgabe „Die Ansprechpartner (einzeln pflegbare Datensätze) sollen alphabetisch sortiert auf einer Seite zusammengestellt werden. Es werden erfasst: Akademischer Titel, Vorname, Nachname, Abteilung, E-Mail-Adresse, Telefonnummer.“ Die Auftragnehmerin hat den typischen Aufwand hierfür kalkuliert, der Vertrag kommt zustande. Der Termin für Meilenstein 1 kommt und geht, denn es ist ganz normal, dass man den Diskussionsbedarf zu den Designs unterschätzt hat und der Designer noch ein paar Überarbeitungsrunden extra machen muss (hoffentlich gegen extra Entlohnung). Die CMS-Experten haben einen eigenen Abgabetermin einzuhalten und fangen deshalb schon mal an, die Datensätze für die Ansprechpartner zu konfigurieren.
Mit ein paar Wochen Verzögerung – die Ansprechpartnerseite ist bereits gebaut und wartet nur noch auf das Styling – wird das Screendesign vorgelegt, begleitet von einer Entschuldigung: „Leider hat es ein bisschen länger gedauert, weil wir mit der A-bis-Z-Leiste und der Anordnung der Portraitfotos noch nicht zufrieden waren.“ Moment mal … A-bis-Z-Leiste? Sprechen wir von Sprungmarken oder gar einer Filterfunktion? Und von Fotos war im Lastenheft auch nicht die Rede. Außerdem finden wir in der Layoutdatei noch ein (funktionsloses?) Suchfeld. Was ist passiert? Entweder wurde dem Designbüro das Lastenheft überhaupt nicht zur Kenntnis gegeben oder es wurde nicht so genau gelesen. Und mit Fotos sieht die Seite ja auch wirklich besser aus.
Wir nehmen Kontakt mit der Auftraggeberin auf und weisen sie darauf hin, dass wir für die neuen Elemente und Funktionalitäten Mehraufwand berechnen müssen. Die Antwort: „Mehraufwand haben wir nicht im Budget.“ Na gut, ist ja nicht so schlimm. Dann verwenden wir aus dem Layout die Elemente, die auf die beauftragte Leistung anwendbar sind und ignorieren den Rest. Das gefällt der Auftraggeberin aber auch nicht: „Die Seite muss so umgesetzt werden wie in der Designdatei, das ist jetzt von der Geschäftsführung so freigegeben worden.“ Das Projektmanagement wird in Folge mit dem Abwiegeln von Mehraufwand beschäftigt sein sowie mit dem Versuch, trotzdem eine positive Stimmung aufrecht zu erhalten, was sehr zeitraubend werden kann – zu Lasten des Projekts.
Was übrigens an unserem Beispiel nicht stimmt: Eine erfahrene CMS-Agentur hat diese Schmerzen schon durchlebt und wird entweder einen saftigen Risikoaufschlag kalkulieren oder aber darauf hinweisen, dass die Umsetzung des (unbekannten) Designs ausgenommen ist und im Rahmen eines Zusatzangebots gesondert beauftragt werden kann, sobald das Design vorliegt.
Prinzipien statt Pixel
Aber das dürfte doch alles kein Problem sein, wenn Design und CMS-Umsetzung vom selben Anbieter kommen, oder? – Stimmt, das erleichtert einiges. Aber auch dann sollte der Anforderungskatalog verbindlich bleiben. Es ist nicht die Aufgabe der Designerin, mit dem Auftraggeber Funktionalitäten zu klären. Sie kann Bedienelemente gestalten, aber ob diese benötigt werden oder welche Interaktion sie auslösen, ist Thema der Konzeption. Designer können Vorschläge machen, z. B. wie eine A-bis-Z-Leiste exemplarisch aussehen könnte, wenn sie angefordert ist. Sie können visualisieren, wie Elemente eines Teasers zueinander positioniert werden sollten. Aber sie können nicht die Entscheidung treffen, ob Teaserbilder überhaupt vorhanden sein werden. Nebenbei bemerkt, sollte das Design auch Optionen für Teaser ohne Bilder liefern sowie Aufschluss darüber geben, wie sich unterschiedlich lange Teasertexte verhalten sollen.

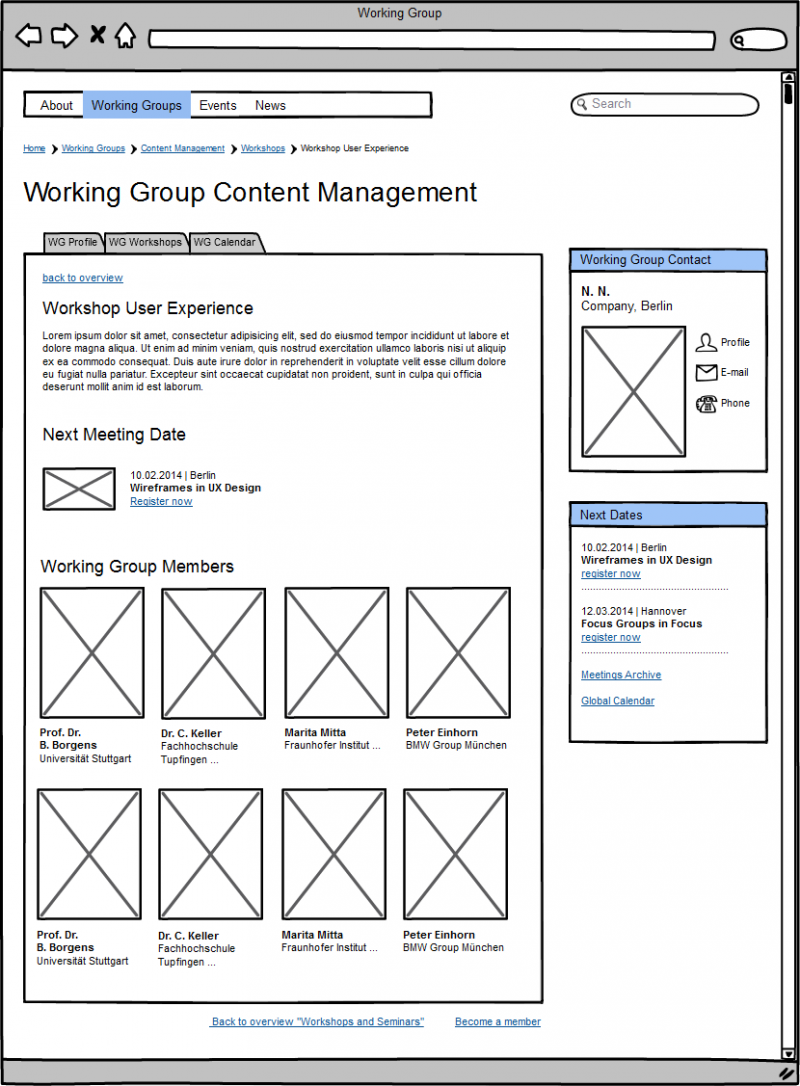
Haben Sie schon einmal von Wireframes gehört? Es handelt sich dabei um ein wirklich wertvolles Instrument. In skizzenhafter Weise wird die Anordnung von Funktions- und Inhaltselementen grob visualisiert mit dem Ziel, sich allseits darüber zu verständigen, wie Anforderungen umgesetzt und was gestaltet werden soll. Ist dieser Schritt geklärt, können Konfiguration und Design parallel arbeiten. Dabei ist es unerheblich, ob ganze Seiten oder einzelne Komponenten diskutiert werden. Wichtig ist lediglich, dass die gemeinsam beschlossene Detailplanung alle Fragen geklärt hat und nicht mehr geändert wird.
Vergessen wir nicht: Wir planen ein Redaktionssystem. Es wird regelmäßig neue Inhalte geben, denn sonst würden Sie ja kaum ein CMS benötigen. Diese Inhalte können wir heute noch nicht kennen, also können wir sie nicht im Detail gestalten. Gut aussehen sollen sie dennoch. Wir wollen aber auch nicht unsere Inhalte einem Designdiktat unterwerfen. Deshalb benötigen wir Gestaltungsprinzipien. Ein Bild soll keine Vorgabe sein, sondern eine Option.
Dreizeilige Überschriften müssen möglich sein, denn sie kommen vor. Lassen Sie diese Gestaltungsprinzipien in einer verständlichen Weise dokumentieren, damit sie weiterentwickelt oder auf künftige Anforderungen angepasst werden können. Das Arbeitsergebnis der Leistungsposition Design sind dann nicht eine Handvoll Photoshop-Layouts, sondern ein Styleguide (auch Design Manual genannt) oder eine „Pattern Library“ – eine Zusammenstellung von wiederkehrenden Gestaltungselementen.
Stellen Sie im Projektverlauf auch die richtigen Fragen. Hier ein paar Beispiele:
Typographie
Wir sind heute in der glücklichen Situation, eine Vielzahl von Webfonts verwenden zu können. Wird Ihnen eine der weniger verbreiteten Schriftfamilien vorgeschlagen, sollten Sie einerseits sichergehen, ob etwaige Lizenzgebühren für den Einsatz anfallen und budgetiert sind und andererseits, dass die Schrift in allen Schnitten auf unterschiedlichen Betriebssystemen, Browsern und Ausgabegeräten korrekt dargestellt wird.
Sie sollten sich Fließtext und Überschriften in allen benötigten Gewichtungsstufen zeigen lassen, am besten direkt umgesetzt in einer HTML-Seite. Lassen Sie sich auch erläutern, ob eine Größenveränderung für z. B. Smartphones vorgesehen ist und welchen Regeln diese folgen soll.
Farben
Welche Farben sind für Schrift vorgesehen, welche für Hintergrundflächen und Linien, welche für Hyperlinks und Schaltflächen? Ist eine „Alarmfarbe“ für Fehlermeldungen in Formularen vorgesehen? Sofern Sie Vorgaben zur Barrierefreiheit gemacht haben (was wir sehr empfehlen), lassen Sie sich auch darlegen, dass das Design diesen folgt, z. B. Kontrast von Schrift- und Hintergrundfarbe.

Bilder im Text
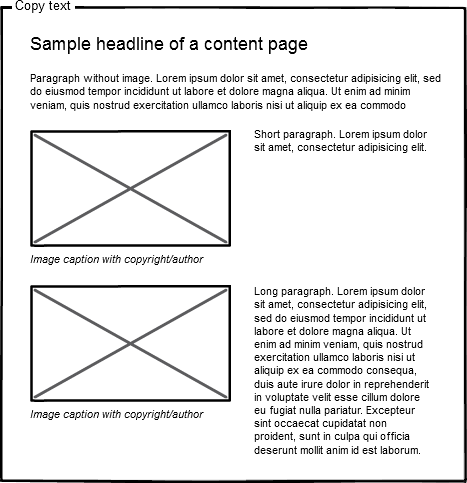
Klären Sie, welche Elemente hier vorkommen. Eine Bildunterschrift besteht typischerweise nicht nur aus einer Textzeile, sondern oft auch aus einem Copyright-Hinweis oder einem Verweis auf eine Creative-Commons-Lizenz. Steht der Container mit Bild und Bildunterschrift neben Fließtext, so sollten die Abstände zueinander als Designvorgabe definiert werden. Soll der Fließtext das Bild umfließen? Wie soll das Layout sich „verhalten“, wenn es sich um einen knappen Text handelt und der folgende Absatz wiederum ein Bild enthält?
Navigationselemente
Wir sehen Links im Design. Aber wie ändert sich ihr Aussehen, wenn man darüber hovert bzw. sie mit Tastatur/Touchscren ansteuert? Wie, wenn sie geklickt wurden und was ist mit Links zu bereits besuchten Seiten? Bis zu welcher Menütiefe funktioniert die Hauptnavigation? Wie würde das (Sub-)Menü aussehen, wenn der Pfad lautet „Presse > Downloads > Produkte > Kosmetik > Naturkosmetik“? Soll es bei Schaltflächen eine Unterscheidung zwischen den Hauptelementen der Benutzerführung („Anmeldung abschließen“) und untergeordneten Buttons („Löschen“) geben?
Ein gutes Konzept verträgt viele Designs
Einer der Vorteile, die Ihnen ein CMS bietet: Die Inhalte werden üblicherweise getrennt vom Layout gespeichert. Das bedeutet, dass Sie ein neues Design erstellen oder Verbesserungen vornehmen (z. B. das bestehende Design responsiv ausbauen) lassen können. Weil dem so ist, müssen Sie eben auch nicht mit dem Design beginnen. Die Struktur der Inhalte sollte nachhaltig und mit Sorgfalt geplant werden, denn sie bleibt auch bestehen, wenn der Geschmack oder die Mode sich ändert.